I would argue that the most important part of an IDE is the editor. To get the most out of a code editor I always configure it with a font that give me the most amount of overview while still being readable. For me this threshold seems to be a font with the size of 6x10 pixels. While I have ClearType enabled where possible, for my coding font I prefer the extra clarity of a non-antialiased font.
When Visual Studio 2005 was in beta I noticed that each each line in the editor had an extra pixel added to it. I dutifully reported this bug at Microsoft Connect, but of course this was by design to allow for "squiggles". This lost me 10% of my vertical screen real estate. Not good I though, and after some redesign of my raster font I was able to make a special 9 pixel version of it only for use in Visual Studio.
Visual Studio 2010 Beta 1 was released in May. Eager to try out the new C++0x features of the C++ compiler I installed it and fired up the new version of the tool I spend a considerable portion of my day in front of. I proceeded to the options to select my font and... Well nothing. My font was not available for selection. Disappointed I uninstalled the beta and resigned myself to wait for the next beta. I did plan to report the bug, but other things kept my attention.
Back in October Beta 2 was released. The first thing I tried was configuring my font. Now it was available, but when I selected it the editor stayed the same, and after restarting it was not possible to open documents. I played around with some default fonts and it turned out that now instead of one extra pixel between lines there were two. Sigh...
After some googling the picture became clear. Something horrible had happened. The decision had been made that the editor was to be coded in WPF. Apparently this meant raster fonts are no longer supported in Visual Studio, only outline fonts. How could this have happened? What were they thinking at Microsoft, a code editor not supporting raster fonts? Surely not. While I saw the writing on the wall I still reported not supporting raster fonts as a bug, but alas it was not meant to be. I also reported the humongous line spacing. At least this was acknowledged and I was promised that RTM would revert to the Visual Studio 2008 less horrible one extra pixel per line.
The Solution
At this time I started looking for workarounds as getting Microsoft to care seemed doomed. I found a place to complain at the Visual Studio Blog, and some hope at WPF Text Blog.
It turns out that between Beta 1 and Beta 2 support for embedded bitmaps in East Asian fonts were added. Well great I though, it should be an easy thing to take advantage of this fact by fulfilling the criteria of being an east Asian font.
Turns out it was not that simple figuring out the criteria. Getting the embedded bitmaps to be used outside of Visual Studio 2010 was as easy as specifying certain MS Code Pages in the OS/2 Panpose table of the TTF. Making Visual Studio 2010 do the same thing seemed impossible.
The tool of choice for doing my font editing was fontforge, an open source font editor. After much tinkering with many setting I tried loading one of the default fonts that worked in Visual Studio 2010 and just exporting it again. Turns out that this action made the font not use the embedded bitmaps in Visual Studio. At a loss I asked Microsoft what properties a font needed to fulfill to be considered Asian. The answer lead me to believe that some kind of checksum or some other hard coded approach was used to decide to render the embedded bitmaps.
Ok I thought, lets forget about the embedded bitmaps. While looking for font editing tools I had stumbled on fontflasher. This tool converted pixelated fonts into outlines that correspond exactly to pixel boundaries. If this program could solve my problems it would be worth the cost, but it turned out that it didn't render my raster font correctly, but another font was used instead.
I could find no other program that could do the same thing, so I resigned myself to writing such a program. I proceeded to read and implement the various standards for reading and writing .FON, .FNT and .TTF files. In doing so I found out about the various properties and tables available in a TTF file, and with this knowledge in hand I thought I would give the embedded bitmaps a last try. While fiddling around with this I actually found a font that still used the embedded bitmaps in Visual Studio 2010 when reexported in fontforge. This font was 'MS Mincho'.
After much trial and error I found a list of requirements that would make Visual Studio 2010 use the embedded bitmaps in my custom font!
* Add 'Traditional Chinese' code page to the OS/2 Panpose table.
* Use the 'ISO 106046-1' (Unicode, UCS-2) encoding.
* Include glyphs for the following seemingly random Hiragana characters:
い - U+3044
う - U+3046
か - U+304B
ひ - U+3057
の - U+306E
ん - U+3093
Even better, I found that by tweaking the bounding box of the outline glyphs I could control the line spacing in Visual Studio 2010. No clipping was performed for the text output!
In the end it turned out that not only was I able to use my custom font, I was actually able to solve the problem of excessive line spacing!
Step by step instructions
These instructions allow you to convert your favorite FON file to a TTF usable in Visual Studio 2010 or other WPF programs.
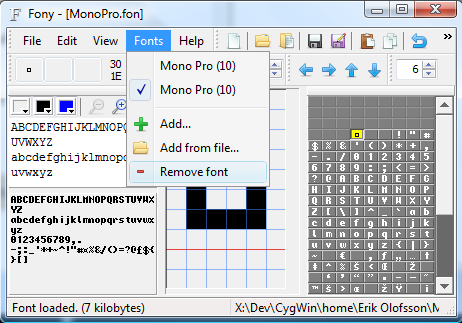
If your font file includes several versions such as bold and non bold you need to split them into separate .FON files. This can be accomplished with for example Fony.

Install Cygwin with X11 and wget selected.
Install fontforge from CygWin Bash Shell:
From X11 terminal:
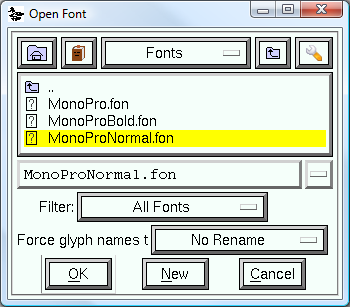
In the dialog box, open the .FON file you want to convert.

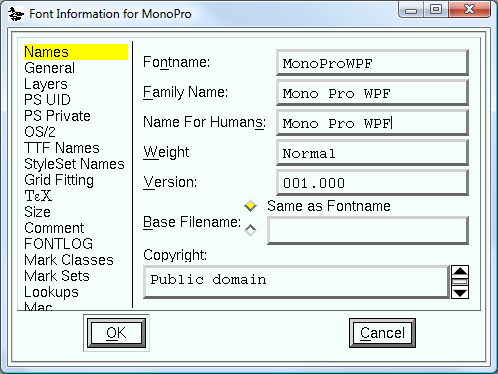
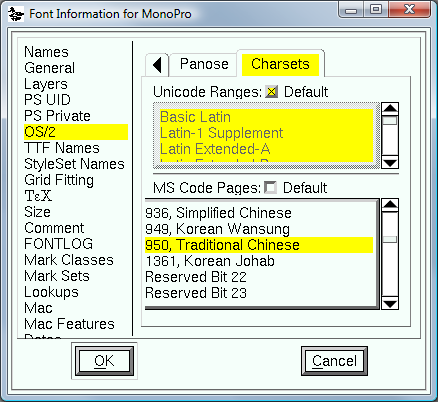
Select Element->Font Info
Change Fontname to something to distinguish this font from the raster font. As an example I use WPF:

Add the 'Traditional Chinese' MS Code Page by unchecking 'Default' and Ctrl+clicking the '950, Traditional Chinese' line:

Select Encoding->Rencode->ISO 10646-1 (Unicode, BMP)
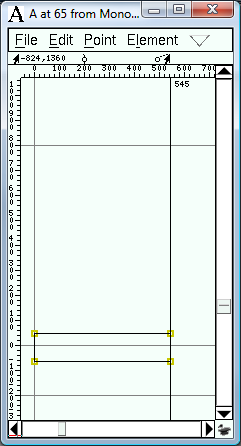
Select the A character
Select Window->New Outline Window
Here draw a rectangle that fills a portion of the descent of the font. Depending on the amount of descent filled in, the line spacing in Visual Studio will differ. If you fill in the whole descent the line spacing will be default, if you fill in only some descent the line spacing will be reduced. In this example I'm aiming for reduced line spacing.

Select View->24 pixel outline. This will display the outline glyphs for the font. We only have one outline that is not empty, and this is the A character.
Select the Space character (32) and press Ctrl+C to copy it's contents.
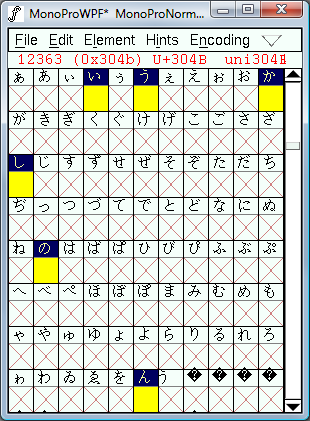
Scroll down to 12356 and paste with Ctrl+V. Do the same thing for all of the following characters:
12356 - 0x3044
12358 - 0x3046
12363 - 0x304b
12375 - 0x3057
12398 - 0x306e
12435 - 0x3093
You should end up with a view looking somewhat like the following. The characters in question and selected, and thus yellow.

Select File->Save to save your font.
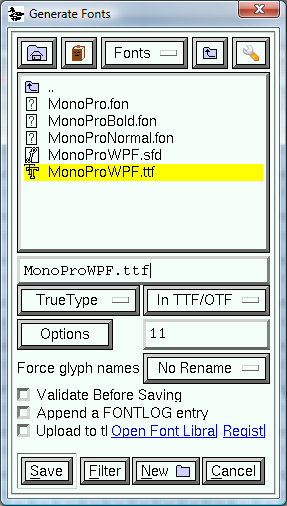
Select File->Generate Fonts...
Make sure that TrueType and in TTF/OTF is selected and press Save. You might get a warning about Em Size, just press Yes.

Now just install your generated font by right clicking it in explorer and choose Install.
The font should now be usable in Visual Studio 2010. One caveat is that the font only works at the sizes that have bitmaps available, so make sure to select the correct point size, othewise the editor will be fully black except for the outline specified for A characters.
Example Font
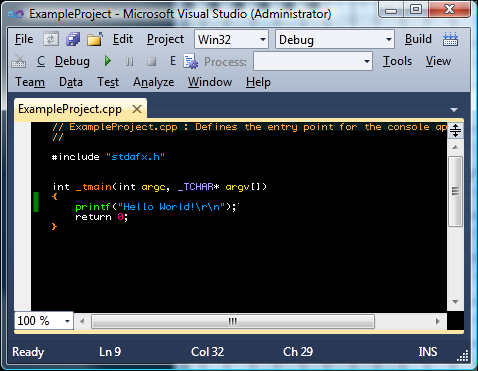
Here is my custom 'Mono Pro' font, both in raster format and a special version for Visual Studio 2010 with reduced line spacing.
Now updated for correct line spacing in Visual Studio 2010 RC:
Download MonoPro.zip
Mono Pro in Visual Studio 2010